Demo template1
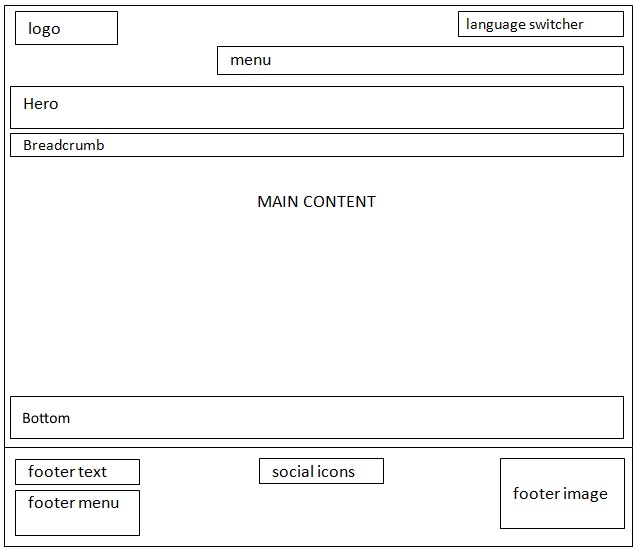
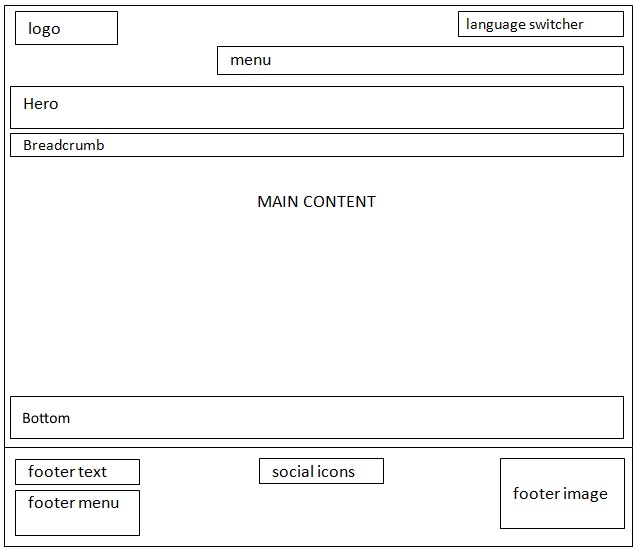
Στην εικόνα που ακολουθεί φαίνεται η βασική δομή του Template Demo template1.

Εικόνα 1 - Σχήμα των βασικών περιοχών περιεχομένου του Demo template1
Στην εικόνα που ακολουθεί φαίνεται η βασική δομή του Template Demo template1.

Εικόνα 1 - Σχήμα των βασικών περιοχών περιεχομένου του Demo template1
Logo:
Για να ορίσουμε το λογότυπο πάμε στην Root σελίδα (σε page mode) και επιλέγουμε Edit. Στη συνέχεια μέσω της καρτέλας Resources --> Create new relation επιλέγουμε την εικόνα που θέλουμε.
Root Page constants
Για να παραμετροποιήσουμε τις σελίδες ενός ολόκληρου site πάμε στο αρχείο (ακολουθώντας το μενού FILE -> Filelist) fileadmin/users_data/demotmpl1/template/constants.txt και δίνουμε κατάλληλες τιμές στα constants.
Λίστα constants:
baseurl: Ορίζουμε το Domain της σελίδας
sitename: Ορίζουμε το όνομα - τίτλο του site
piwikid: Ορίζουμε το ID του piwik
usersdatafolder: Ορίζουμε το όνομα του φακέλου που αποθηκεύονται τα αρχεία (Ο φάκελος αυτός πρέπει να βρίσκεται μέσα στο fileadmin/templates)
themecss: Ορίζουμε έναν αριθμό (1,2,3) ο οποίος αντιστοιχεί σε επιλογή διαφορετικού αρχείου CSS για κατάλληλη μορφοποίηση του περιεχομένου της σελίδας μας.
is_multilingual: Βοηθητική μεταβλητή για να ορίζουμε αν θέλουμε ή όχι πολυγλωσσικότητα, (βάζουμε 0 αν δεν έχουμε άλλες γλώσσες, βάζουμε 1 αν το site μας είναι πολυγλωσσικό).
Σε περίπτωση πολυγλωσσικότητας:
· common_linkel: Ορίζουμε την αρχική σελίδα της ελληνικής έκδοσης
· common_linken: Ορίζουμε την αρχική σελίδα της αγγλικής έκδοσης
sitelanguage: Ορίζουμε τη γλώσσα του site, πχ: sitelanguage = el
Για να ορίσουμε επίσης την γλώσσα των περιεχομένων και να εμφανίζεται η αντίστοιχη σημαία χρειάζεται στο Page TSConfig της Root σελίδας ο κώδικας:
mod.SHARED {
defaultLanguageFlag=gr
defaultLanguageLabel=Greek
}
excludeLayoutIds: Ορίζουμε τα ids (διαχωριζόμενα με κόμμα πχ: 2,4) των grid elements που δεν θέλω να εμφανίζονται στην λίστα επιλογής για το συγκεκριμένο site.
Has_breadcrumb: Βοηθητική μεταβλητή για να ορίζουμε αν θέλουμε ή όχι breadcrump, (βάζουμε 0 αν δεν θέλουμε να εμφανίζεται το breadcrump, βάζουμε 1 αν θέλουμε να εμφανίζεται).
first_page_id_to_exclude_from_breadcrump: Ορίζουμε το ID της σελίδας στην οποία θέλουμε να εξαιρεθεί η εμφάνιση του breadcrump (συνήθως εξαιρούμε την αρχική)
homepage_breadcrumb: Ορίζουμε το αλφαριθμητικό που θέλουμε να εμφανίζεται ως αρχικό τμήμα στο μονοπάτι του bredcrump (πχ: homepage_breadcrumb = Αρχική σελίδα )
footer_text: Ορίζουμε το κείμενο που θέλουμε να εμφανίζεται στο Footer
Has_footer_menu: Βοηθητική μεταβλητή για να ορίζουμε αν θέλουμε ή όχι menu στο footer, (βάζουμε 0 αν δεν θέλουμε να εμφανίζεται το menu, βάζουμε 1 αν θέλουμε να εμφανίζεται).
Σε περίπτωση που έχουμε footer menu:
· footer_menu_IDs: Ορίζουμε τα IDs των σελίδων (διαχωριζόμενα με κόμμα, πχ: 39,50) που θέλουμε να εμφανίζονται στο footer menu.
facebook_image: Ορίζουμε το μονοπάτι του αρχείου του εικονιδίου του facebook, πχ:
facebook_image: /typo3conf/ext/tucmmforumhook/Resources/Public/Initialtemplates/templates/demotmpl1/images/facebook30x30.png.
Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου το εικονίδιο.
facebook_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από το εικονίδιο του facebook, πχ: facebook_link = www.facebook.com/TUC.Chania
twitter_image: Ορίζουμε το μονοπάτι του αρχείου του εικονιδίου του twitter.
Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου το εικονίδιο.
twitter_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από το εικονίδιο του twitter.
youtube_image: Ορίζουμε το μονοπάτι του αρχείου του εικονιδίου του youtube.
Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου το εικονίδιο.
youtube_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από το εικονίδιο του youtube.
footer_image: Ορίζουμε το μονοπάτι του αρχείου της εικόνας που θέλουμε να τοποθετηθεί στο footer.
Σε περίπτωση που η παράμετρος μείνει κενή δεν εμφανίζεται καθόλου η εικόνα.
footer_link: Ορίζουμε το url στο οποίο θέλουμε να καταλήγει το link από την εικόνα του footer
rssurl: Ορίζουμε το url από το οποίο θα αντλούνται τα RSS.
πχ: rssurl = /?id=6369&type=9818, όπου η τιμή του id ισούται με τo id της σελίδας που προβάλλεται η λίστα των νέων.
Για το συγκεκριμένο template έχουν δημιουργηθεί 3 διαφορετικές μορφές οργάνωσης περιεχομένου. Οι μορφές αυτές φαίνονται παρακάτω.
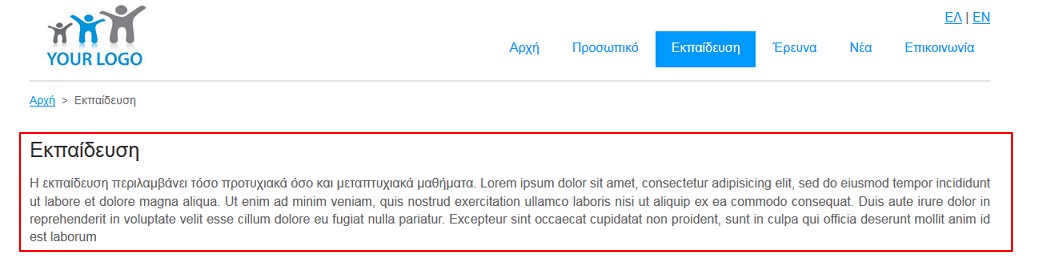
1. Μορφή 1 - Αποτελείται από 1 κεντρική στήλη προβολής των περιεχομένων στην περιοχή MAIN CONTENT του template (βλέπε Εικόνα 1). Παράδειγμα σελίδας της οποίας το περιεχόμενο προβάλλεται σε μία στήλη φαίνεται στην εικόνα που ακολουθεί.

Εικόνα 2
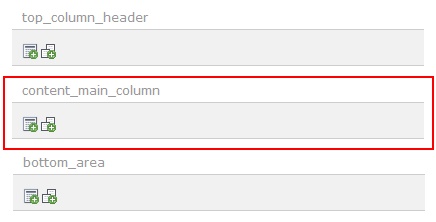
Προκειμένου να αναθέσετε σε μία σελίδα (μέσα από το περιβάλλον διαχείρισης του Typo3) την παραπάνω μορφή περιεχομένου (1 στήλη από αριστερό μέχρι δεξί άκρο σελίδας), από το δέντρο των σελίδων επιλέγετε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε Edit. Από τις διαθέσιμες καρτέλες επιλέξτε την καρτέλα Appearance και μετά επιλέξτε την κατάλληλη μορφή περιεχομένου από το πεδίο Backend Layout (this page only). Στην προκείμένη περίπτωση επιλέξτε TMPL1 Main 1 column και στη συνέχεια αποθήκευση και κλείσιμο. Ο διαχειριστής που θα επιχειρήσει να εισάγει περιεχόμενο στη συγκεκριμένη σελίδα θα έχει πλέον στη διάθεσή του τη στήλη που φαίνεται στην παρακάτω εικόνα.

Εικόνα 3
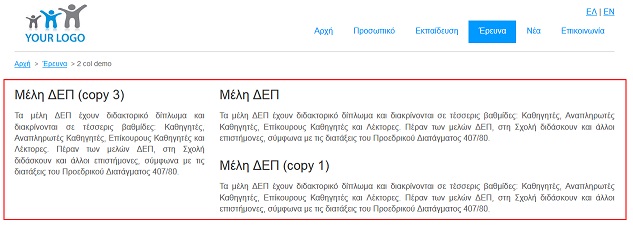
2. Μορφή 2 - Αποτελείται από 2 στήλες (μία στενή στο αριστερό άκρο και μία κύρια στα δεξιά) προβολής των περιεχομένων στην περιοχή MAIN CONTENT του template (βλέπε Εικόνα 1 ). Παράδειγμα σελίδας της οποίας το περιεχόμενο προβάλλεται στις 2 αυτές στήλες φαίνεται στην εικόνα που ακολουθεί.

Εικόνα 4
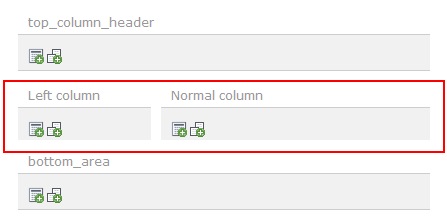
Προκειμένου να αναθέσετε σε μία σελίδα (μέσα από το περιβάλλον διαχείρισης του Typo3) την παραπάνω μορφή περιεχομένου (2 στήλες, μία στενή στο αριστερό άκρο και μία κύρια στα δεξιά), από το δέντρο των σελίδων επιλέξτε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε Edit. Από τις διαθέσιμες καρτέλες επιλέξτε την καρτέλα Appearance και μετά επιλέξτε την κατάλληλη μορφή περιεχομένου από το πεδίο Backend Layout (this page only). Στην προκείμένη περίπτωση επιλέξτε TMPL1 Main 2 column και στη συνέχεια αποθήκευση και κλείσιμο. Ο διαχειριστής που θα επιχειρήσει να εισάγει περιεχόμενο στη συγκεκριμένη σελίδα θα έχει πλέον στη διάθεσή του τις στήλες που φαίνονται στην παρακάτω εικόνα.

Εικόνα 5
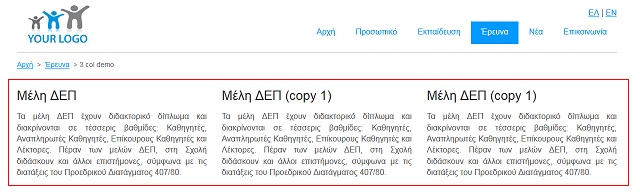
3. Μορφή 3 - Αποτελείται από 3 στήλες (συμμετρικές σε πλάτος) προβολής των περιεχομένων στην περιοχή MAIN CONTENT του template (βλέπε Εικόνα 1 ). Παράδειγμα σελίδας της οποίας το περιεχόμενο προβάλλεται στις 3 αυτές στήλες φαίνεται στην εικόνα που ακολουθεί.

Εικόνα 6
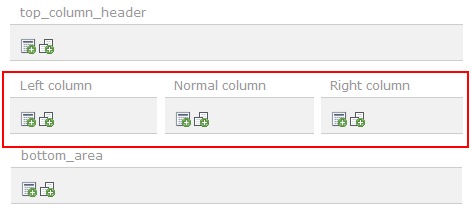
Προκειμένου να αναθέσετε σε μία σελίδα (μέσα από το περιβάλλον διαχείρισης του Typo3) την παραπάνω μορφή περιεχομένου (3 συμμετρικές στήλες), από το δέντρο των σελίδων επιλέξτε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε Edit. Από τις διαθέσιμες καρτέλες επιλέξτε την καρτέλα Appearance και μετά επιλέξτε την κατάλληλη μορφή περιεχομένου από το πεδίο Backend Layout (this page only). Στην προκείμένη περίπτωση επιλέξτε TMPL1 Main 3 column και στη συνέχεια αποθήκευση και κλείσιμο. Ο διαχειριστής που θα επιχειρήσει να εισάγει περιεχόμενο στη συγκεκριμένη σελίδα θα έχει πλέον στη διάθεσή του τις στήλες που φαίνονται στην παρακάτω εικόνα.

Εικόνα 7
Συνοψίζοντας: Κάθε σελίδα του site σας μπορεί να χρησιμοποιεί οποιαδήποτε από τις 3 παραπάνω μορφές. Αυτό σημαίνει οτι το περιεχόμενο της σελίδας μπορεί να εμφανιστεί είτε σε μία στήλη που καταλαμβάνει όλο το πλάτος της σελίδας, είτε σε 2 στήλες, είτε σε 3 συμμετρικές στήλες.
Σε κάθε νέα σελίδα που δημιουργείτε μέσω του Typo3 πρέπει να αναθέσετε μία από τις παραπάνω μορφές περιεχομένου πριν αρχίσετε να την γεμίζετε με το ίδιο το περιεχόμενο.
Προσθήκη Περιεχομένου
Καθώς έχετε πραγματοποιήσει ανάθεση μορφής περιεχομένου στις σελίδες σας, μπορείτε να προχωρήσετε στην καταχώρηση του ίδιου του περιεχομένου πλέον. Επιλέγοντας την σελίδα που επιθυμείτε από το δέντρο των σελίδων, σας εμφανίζεται μία από τις 3 παραπάνω μορφές περιεχομένου ανάλογα την ανάθεση που κάνατε στο προηγούμενο βήμα.
Η πρώτη οριζόντια μπάρα (top_column_header) που εμφανίζεται σε κάθε μία από τις παραπάνω μορφές (Εικόνα 3, Εικόνα 5 και Εικόνα 7) μπορεί να πάρει τόσο περιεχόμενο κειμένου και εικόνων όσο και περιεχόμενο πολυμέσων πχ Photo Slider. Το περιεχόμενο που εισάγεται σε αυτή τη θέση θα εμφανιστεί στη θέση Hero του template (βλέπε εικόνα 1).
Το περιεχόμενο που εισάγεται στην από κάτω (ή στις από κάτω) οριζόντια μπάρα εμφανίζεται στη θέση MAIN CONTENT σε μία, δύο ή τρεις στήλες ανάλογα με την επιλογή εμφάνισης που έχετε επιλέξει.
Η τρίτη οριζόντια μπάρα (bottom_area) που εμφανίζεται σε κάθε μία από τις παραπάνω μορφές (Εικόνα 3, Εικόνα 5 και Εικόνα 7) μπορεί να πάρει τόσο περιεχόμενο κειμένου και εικόνων όσο και περιεχόμενο πολυμέσων, πχ Photo Slider. Το περιεχόμενο που εισάγεται σε αυτή τη θέση θα εμφανιστεί στη θέση Bottom του template (βλέπε εικόνα 1).
Προσθήκη πλεγμάτων στο περιεχόμενο
Σας δίνεται η δυνατότητα να εισάγεται περιεχόμενο το οποίο δεν θα φαίνεται όλο σε μία γραμμή αλλά θα προβάλλεται με τη μορφή πλέγματος. Για να εισάγετε νέα μορφή πλέγματος στα περιεχόμενά σας, επιλέξτε την σελίδα που θέλετε (σε page mode) και στη συνέχεια πατήστε το πλήκτρο ![]() στη θέση που επιθυμείτε να εισαχθεί το πλέγμα.
στη θέση που επιθυμείτε να εισαχθεί το πλέγμα.
Από τις διαθέσιμες καρτέλες, πατήστε Grid Elements και στη συνέχεια επιλέξτε την μορφή πλέγματος που ανταποκρίνεται καλύτερα στις ανάγκες μορφοποίησης του περιεχομένου σας. Η καρτέλα αυτή σας παρέχει τη δυνατότητα να επιλέξετε πλέγμα με δύο, τρεις και τέσσερεις συμμετρικές στήλες καθώς και πλέγματα με δεξιά και αριστερή βοηθητική στήλη.